Für Web-Editor:innen
Alternativtexte und textliche Beschreibungen bei Bildern und Grafiken
Regel
Ist ein Bild nicht dekorativ, dann braucht es einen Alternativtext. Reichen bei einem Bild die Kontraste nicht aus, braucht es ausserhalb des Bildes eine schriftliche Beschreibung. Bei umfassendem Inhalt (z. B. Diagrammen) sind zusätzlich zu Alternativtexten längere Bildbeschreibungen anzubieten, ausser alle Informationen befinden sich im umliegenden Text.
Hintergrund
Alternativtexte von digitalen Bildern werden von Screenreadern vorgelesen und somit können Personen, die einen Screenreader nutzen, dieses auch verstehen und interpretieren. Ist ein Bild rein dekorativ, kann der Alternativtext weggelassen werden und wird vom Screenreader dann auch als dekorativ bezeichnet.
Für sehbehinderte Personen ist es wichtig, dass die Kontraste von Grafiken stark genug sind. Ist dies nicht der Fall, muss die Grafik unterhalb schriftlich beschrieben werden.
Hilfsmittel
- Anleitungen und Beispiele für Bildbeschreibungen inklusive Flow Charts und Diagrammen: Describing images.
- Leitfaden zum Inhalt von Alternativtexten findest du hier: https://www.tu-chemnitz.de/urz/www/bf/alt.html
Anleitungen
Code
In der Textansicht wird der Alternativtext innerhalb der Grafik mit «alt=“Alternativtext für Bild“» gekennzeichnet.
Drupal: hfh.ch
Alternativtexte
Alternativtexte werden vor allem von Personen genutzt, die einen Screenreader brauchen. Zuerst muss in der Bearbeitungs-Ansicht ein Bild hochgeladen werden. Dafür klickst du auf das Media-Symbol (1).
Wenn das Bild bereits in der Mediathek der Webseite ist, kannst du es unter «Existing media» (2) aussuchen. Unter «Upload image(s)» (3) können neue Bilder hochgeladen werden.
Ist das Bild eingefügt, kannst du einen Doppelklick aufs Bild machen, dann öffnet sich das unten gezeigte Fenster. Unter «Alternativtext» (4) kann dieser eingegeben werden. Mit «Einbetten» (5) wird der Prozess beendet.
Beschreibung bei Grafiken und Bildern
Bei umfassendem Inhalt (z. B. Diagrammen) sind zusätzlich zu Alternativtexten längere Bildbeschreibungen anzubieten, ausser alle Informationen befinden sich im umliegenden Text. Dafür fügt man einen weiteren Textblock hinzu und beginnt mit «Beschreibung der Grafik.» in fetter Schrift und mit einem Punkt am Ende. Danach kann die Grafik beschrieben werden. Ein Beispiel ist diese Infografik auf der Website.
zuugs.hfh.ch / digital.hfh.ch
Alternativtexte
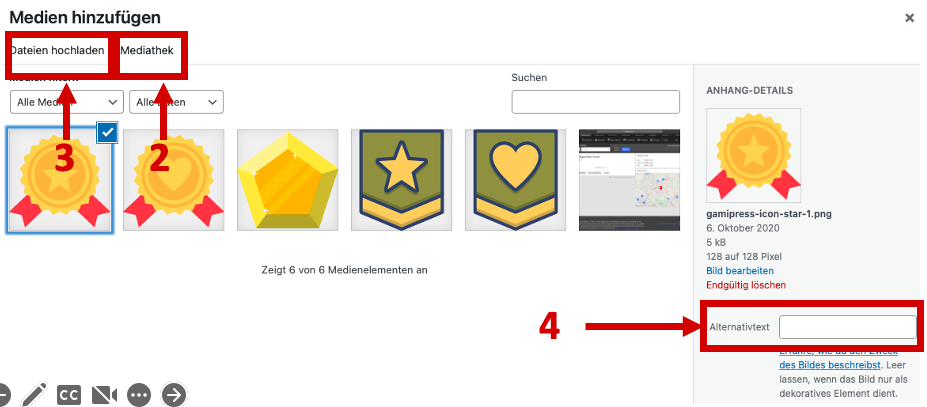
Alternativtexte werden vor allem von Personen genutzt, die einen Screenreader brauchen. Zuerst muss in der Bearbeitungs-Ansicht ein Bild hochgeladen werden. Dafür klickst du auf «Dateien hinzufügen» (1).
Wenn das Bild bereits in der Mediathek des Buches ist, kannst du es unter «Mediathek» (2) aussuchen. Unter «Dateien hochladen» (3) können neue Bilder hochgeladen werden. Unter «Alternativtext» (4) kann dieser eingegeben werden. Mit «Insert into kapitel» wird das Bild eingefügt.
Ist das Bild bereits eingefügt, kannst du aufs Bild klicken und «bearbeiten» (5) wählen.
Unter «Alternativtext» (6) kann dieser eingegeben werden. Zum Schluss «Aktualisieren» klicken.
Beschreibung bei Grafiken und Bildern
Bei umfassendem Inhalt (z. B. Diagrammen) sind zusätzlich zu Alternativtexten längere Bildbeschreibungen anzubieten, ausser alle Informationen befinden sich im umliegenden Text. Dafür beginnt man mit «Beschreibung der Grafik.» in fetter Schrift und mit einem Punkt am Ende. Danach kann die Grafik beschrieben werden. Beispiele:
Beschreibung der Grafik. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Beschreibung der Grafik
Als HTML-Element (details, summary). Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.