Für Web-Editor:innen
Absätze
Regel
Hintergrund
Leere <p>-Elemente werden durch assistive Technologien und Suchmaschinen als leere Paragraphen interpretiert und sind somit semantisch besetzt. Nur visuell sind sie nicht als solche erkennbar. HTML dient nicht der visuellen Gestaltung sondern der semantischen Strukturierung von Inhalten.
Um einen neuen Absatz hinzuzufügen, muss die Enter-Taste einmal, nicht mehrmals gedrückt werden. Ansonsten entsteht ein leeres <p>-Element. In der visuellen Bearbeitungsansicht ist es manchmal schwierig, zu überprüfen, ob ein leeres <p>-Element vorhanden ist. Die HTML-Ansicht kann da behilflich sein.
Breaks, als <br> oder <br /> im Code, sind verboten. Einzig für Adressen oder Gedichte dürfen Breaks benutzt werden.
Dieses Bookmarklet, das die Elemente in der Browseransicht zeigt, ist unglaublich hilfreich. Zur Installationsanleitung
Anleitungen
Code
Im Quellcode erkennt man einen Absatz mit <p> … </p>. Eine Ausnahme ist Pressbooks (zuugs / digital.hfh.ch), hier wird ein Absatz nicht speziell gekennzeichnet. Breaks <br> … </br> entstehen, wenn Shift + Enter gedrückt wird. Dies sollte jedoch vermieden werden.
Drupal: hfh.ch
Um zu überprüfen, ob ein leeres <p>-Element vorhanden ist, musst du den Quellcode öffnen (1).
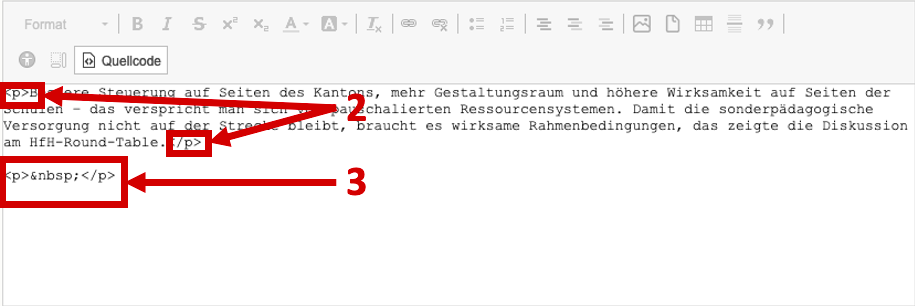
Hier werden die <p> und </p> um die Abschnitte angezeigt (2). <p> </p> (3) ist ein Beispiel eines leeren <p>-Elements in der Quellcode-Ansicht, welches gelöscht werden muss.
zuugs.hfh.ch / digital.hfh.ch
Leere Abschnitte sieht man auch in Pressbooks am besten in der Text-Ansicht (1), nicht in der visuellen.
(2) bezeichnet einen leeren Absatz, der gelöscht werden muss. Im Gegensatz zu Drupal werden die einzelnen Abschnitte in Pressbooks nicht mit <p> und </p> gekennzeichnet. Es dürfen einfach keine vorkommen.