Checks mit Lighthouse
Google Chrome bietet mit «Lighthouse» eine maschinelle Überprüfung jeweils einer Webseite, einer Seite! Die Überprüfung ist bei der Überprüfung der Barrierefreiheit[1] zudem weit von perfekt – semantische Strukturen und ob die Alternativtexte sinnvoll sind, können schlicht nicht überprüft werden – aber das Resultat ist immerhin ein Hinweis auf den Barrierefreiheitsgrad.
Die meisten Seiten unter hfh.ch erzielen ein Resultat von 99 auf 100.
Hauptseiten
100 für hfh.ch
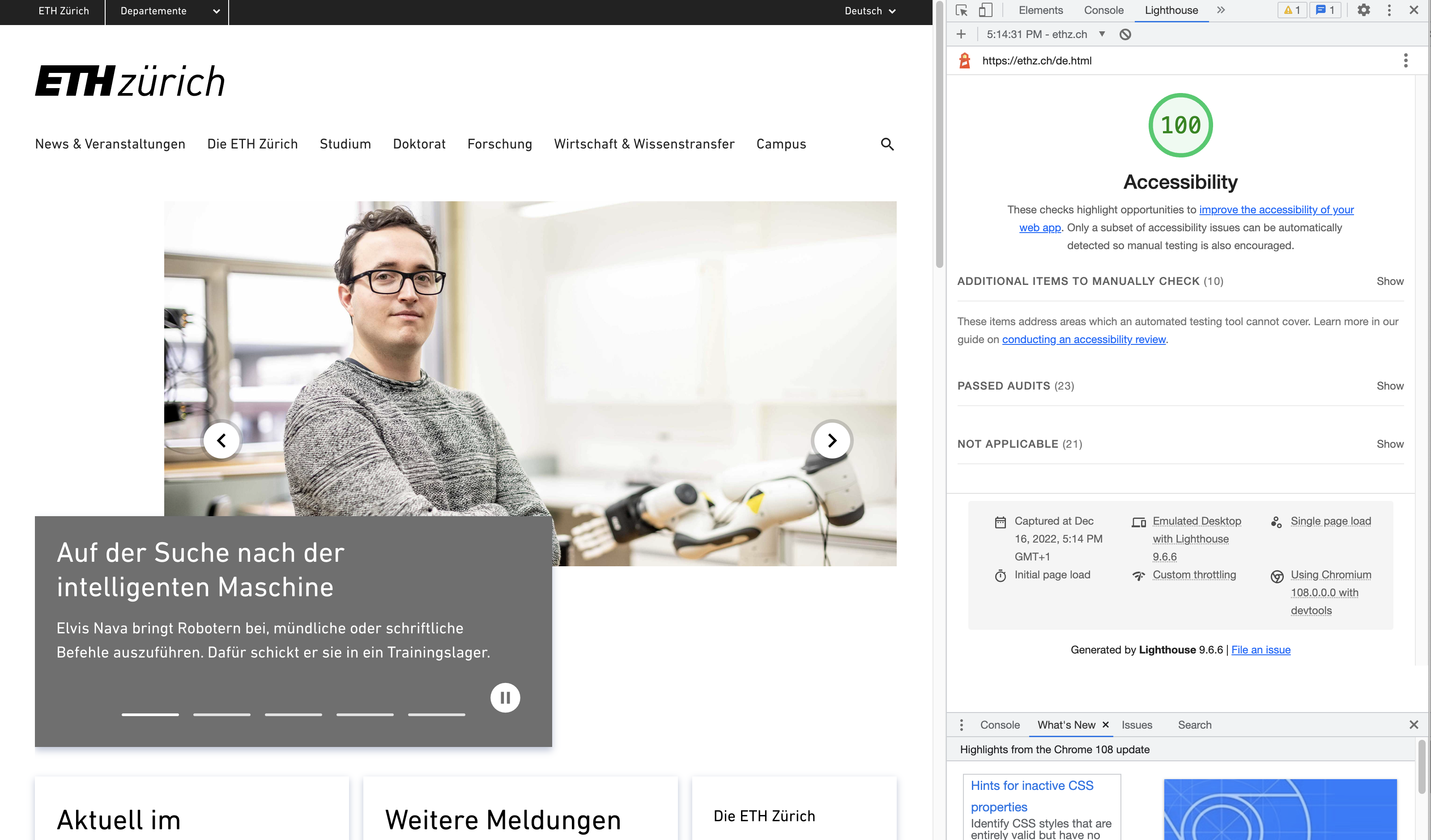
100 für ETHZ.ch
95 für fhnw.ch
87 für phzh.ch
72 für zhaw.ch
Suchresultatsseiten
100 für hfh.ch
98 für ethz.ch
89 für fhnw.ch
89 für phzh.ch
65 für zhaw.ch
Weitere Seiten
99 für hfh.ch Top-Themen
98 für ETHZ.ch e-Accessibility Grundlagen
97 für hfh.ch Weiterbildungsplaner
95 für hfh.ch Shop
91 für ethz.ch Campus Hönggerberg 2040
Anleitung Lighthouse
(Quelle: https://geekflare.com/de/google-lighthouse/)
- Öffnen Sie den Chrome-Browser
- Greifen Sie zum Testen auf eine Seite zu
- Öffnen Sie die Entwicklertools (drücken Sie F12, wenn Sie Windows verwenden) oder klicken Sie mit der rechten Maustaste auf die Seite und klicken Sie auf Inspizieren/Untersuchen.
- Gehen Sie zur Registerkarte Audits / Lighthouse
- Und los!
- Lighthause kann auch Performanz, SEO und Weiteres überprüfen. ↵